Catégorie : Communication graphique

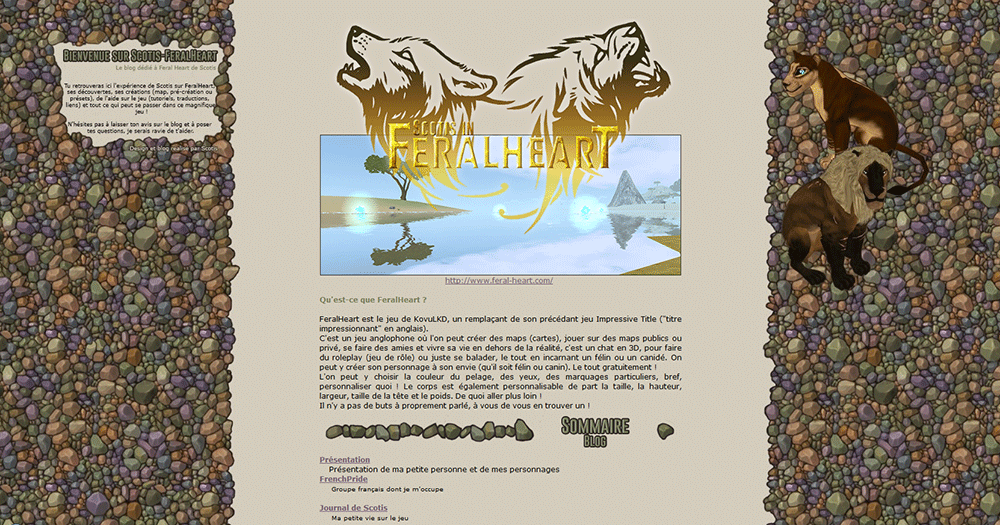
Design Skyrock Scotis sur FeralHeart
Logiciel(s) : Photoshop Jeux : Feral Heart Détail(s) : J’ai appliqué un des design de bases fournis par Skyrock J’ai cherché un fond tileable qui me plaisait et que j’ai appliqué en Background En m’aidant de ce fond, j’ai appliqué mes couleurs J’ai ensuite choisis ma typo et un style graphique ainsi qu’un code couleur…

Logos Sims pets
Au fil du temps, j’ai fait pas mal de logos pour des pages Facebook destinés au Sims3. Je me suis dit que ça serait sympa d’en regrouper quelques uns ici. Ce ne sont clairement pas mes plus beaux travaux, mais sachant qu’ils sont fait généralement en moins d’une demi heure à partir de rien, je…

Geek gang
Détails techniques Logiciel(s) : Illustrator Détail(s) : Chaque éléments des manettes qui me plaisait ont été vectorisé d’après un modèle en vue de face, puis assemblé. La typo a ensuite été ajouté et les couleurs copiés de celles de Skype. Explication(s) : Notre petit groupe de coupaing sur Skype discutions régulièrement et après avoir trouvé un nom qui…

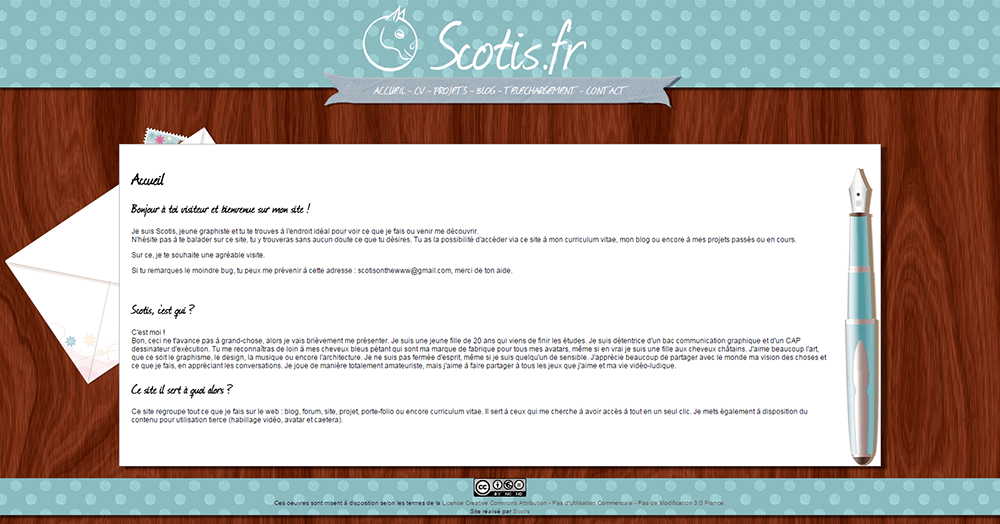
Scotis.fr
Seconde version du site, quand il n’était encore que ça, un site regroupant divers lien. Après avoir passé un an environ à tourner autour de mes loisirs, il avait besoin d’une petite refonte pour être plus pro. Pour ça, un design qui me ressemble (même si pas encore de charte graphique n’est en place) et…

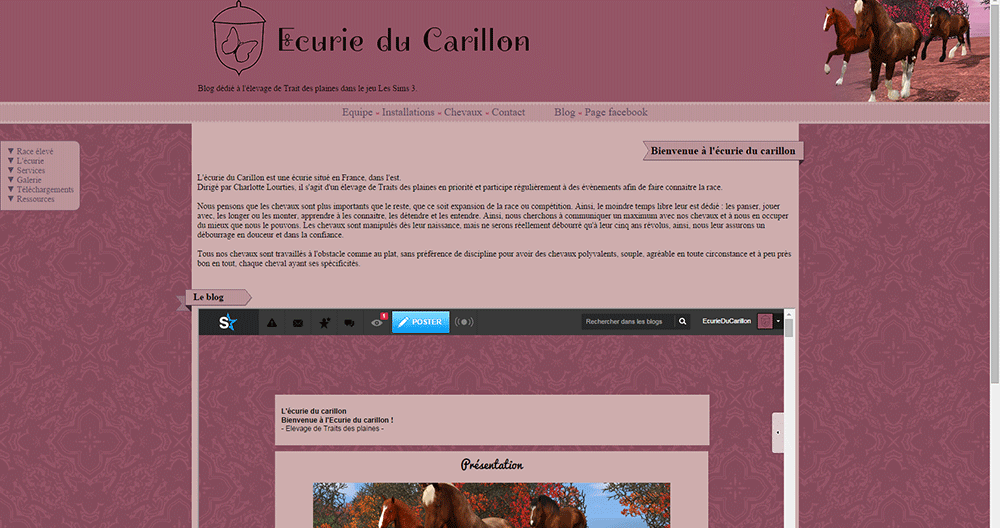
Ecurie du carillon
Détails techniques Logiciel(s) : Notepad ++ pour le site en lui-même ; Photoshop pour les retouches de screenshots et images Jeux : Sims 3 Explication(s) : Mon petit élevage de Traits des plaines sous Sims avait son petit blog Skyrock. Il était bien visité, bien apprécié. A force de rajouter des informations à droite à gauche, je m’y…

Equisims N°2
Journal lié à la communauté Sims 3 réalisé sur l’un des forums de la communauté. Il n’aura eut que deux numéros, mais ce fut fun le temps que cela dur ^^.