Souvent, ma dernière étape dans une illustration, c’est de régler la colorimétrie. Du coup, quand je vous fais un pas à pas de mes WIP (work in progress), j’vous indique que j’ai fait un dernier réglage de colorimétrie … Mais en fait, j’veux dire quoi quand je dis ça ?
J’me suis dit que ça serait sympa de vous expliquer !
Bien sûr, ce tuto n’est pas une référence en la matière, c’est juste ma manière de fonctionner.
À noter que j’utilise Photoshop, donc fatalement, j’utilise les termes de ce logiciel … mais globalement, tout est adaptable à votre propre logiciel (et avec un peu de bidouille, à vos illustrations traditionnelles).

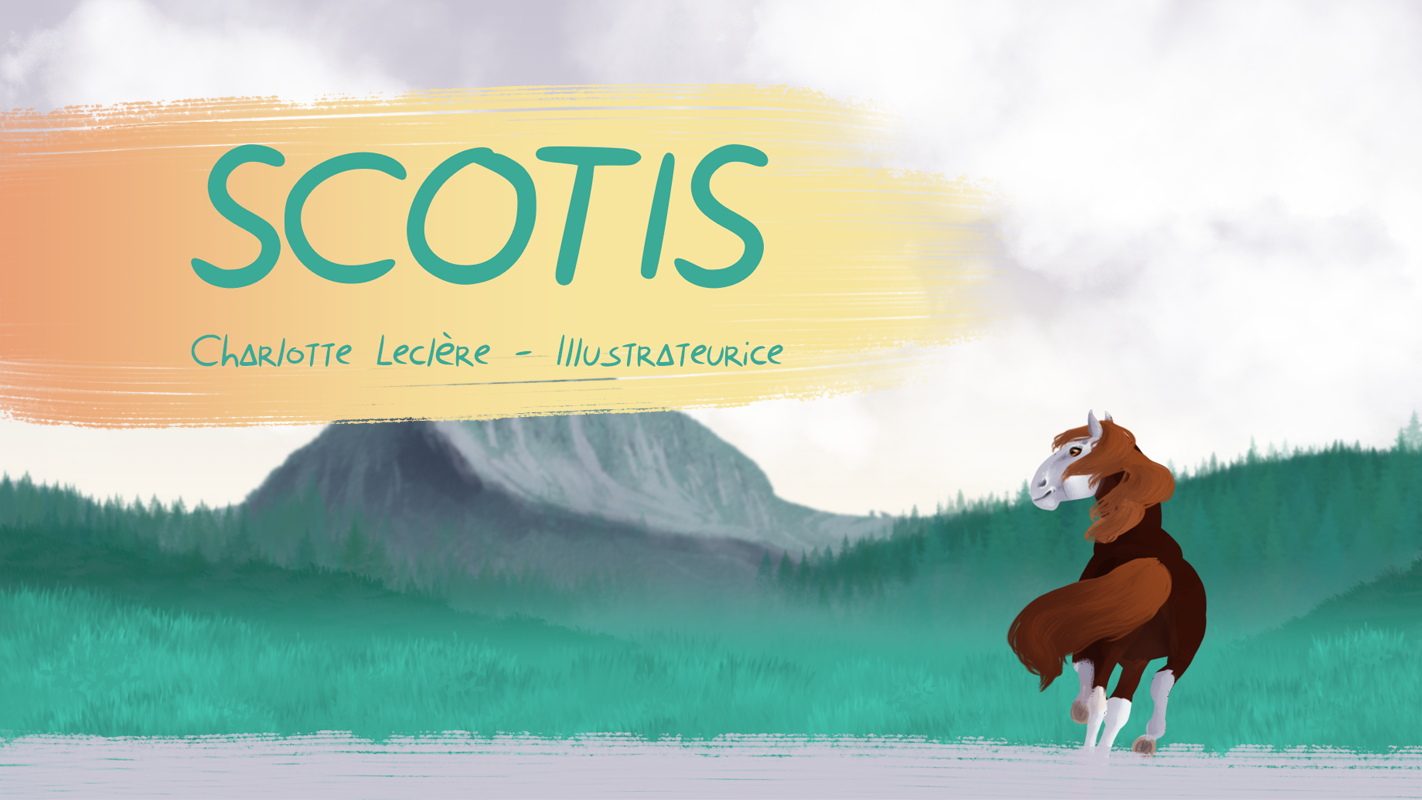
Après
Avant
C’est quoi la colorimétrie ?
C’est tout ce qui englobe la couleur, ses valeurs, sa saturation. C’est ce qui va donner le ton/l’humeur au dessin et aider à faire passer le message (ou juste être plaisant à l’œil).
En illustration, on utilise la colorimétrie principalement pour harmoniser les couleurs, mettre en avant des éléments de la composition et/ou raconter une histoire.
Chaque illustrateur a sa façon de faire ! C’est aussi ça qui sert à créer un style, en plus du travail des sujets
Comment on la règle ?
Il y a plusieurs point qui sont à vérifier. Généralement, on le fait tous de façon naturelle, mais parfois, c’est utile de les vérifier et/ou rectifier une dernière fois avant de déclarer un dessin fini.
La luminosité et le contraste

Est-ce l’image est visible ? Pas trop noyé dans le noir ou dans le blanc ? Est-ce que le sujet est identifiable ? Voit-on ce qui se passe facilement ?
Pour vérifier le contraste, une bonne méthode est tout simplement de passer le dessin en noir et blanc. Si c’est une mer de gris semblables et qu’on ne discerne rien … C’est qu’il est sans doute bon de revoir les contrastes !
Pour passer rapidement en N/B toute mon image, je garde toujours un calque de réglage de vibrance au-dessus des autres avec la vibrance à -100 et la saturation à -100.
Pourquoi ne pas utiliser un calque de réglages de teintes/saturations ? Tout simplement car ce calque a tendance à changer les couleurs en un équivalent gris plutôt que de chercher à garder la luminosité (valeur) et différencier les tons.
La teinte et saturation

Quelle est la teinte principale du dessin ? Est-ce que les autres couleurs s’harmonisent autour ? Est-ce que les couleurs doivent être vive et si oui, le sont-elles ?
Généralement, j’aime bien travailler mes illustrations autour d’une couleur principale. Du coup, c’est le moment où je vérifie que toutes mes teintes vont avec, sans pour autant dénaturer de trop mes sujets ou paysage.
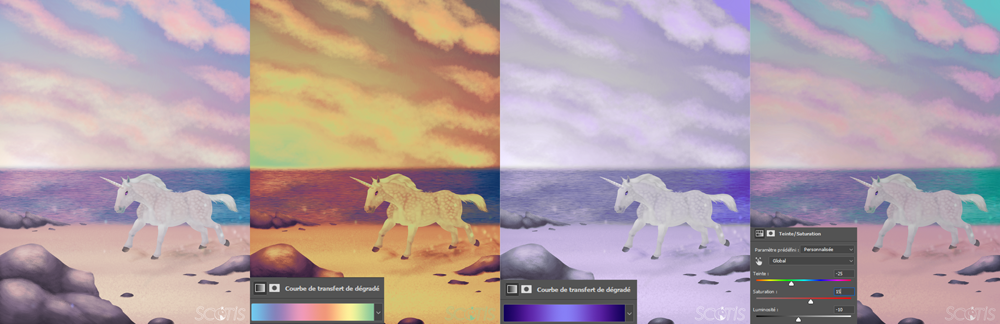
J’aime bien généralement utiliser un calque de réglage par Courbe de transfert, ça me permet d’appliquer rapidement mes teintes à mes ombres et lumières. Avant, j’utilisais un simple calque de couleur unie en mode couleur. Ça marchait bien, mais ça manquait d’un je ne sais quoi que je peux faire en appliquant des couleurs à mes valeurs au cas par cas.
Quelques conseils et astuces que j’aime bien utiliser

Utiliser un calque de couleur uni pour unifier la teinte.
Il n’y a pas besoin de faire aussi drastique que ce poney, mais si les couleurs qu’on choisit sont trop différentes les unes des autres, ça permet d’unifier l’ensemble des couleurs.
Généralement, un calque en mode Lumière tamisée donne un résultat bien sympa.

Utiliser un calque avec plein de blob de lumière pour un effet rêveur et plein de nuances. Surtout en utilisant un brush qui imite l’aquarelle. Cela permet de rajouter artificiellement toute une gamme de couleurs dans une composition un peu trop unie ! J’adore l’utiliser sous l’eau par exemple, mais je l’utilise parfois aussi dans d’autres situations.
Bien choisir ses couleurs
J’aime aussi partir d’une palette de couleur déjà toute faite avec des sites comme kuler ou paletton. Cela donne une base qu’il n’y a plus qu’à adapter à ce que l’on veut peindre !
Et si tout ça donne pas mal d’aides, rien ne vaut la connaissance des bases des couleurs et de leur symbolique. Voilà un tableau rapide qui permet de vous souvenir des symboliques en Europe. Je m’en sers pour choisir ma couleur de base selon l’humeur que je veux donner au dessin. Pour le reste de mes couleurs ? J’y vais à l’instinct. Ces notions sont plus une aide qu’une règle, selon la culture, la symbolique des couleurs change du tout au tout !
Il faut aussi garder en mémoire que désaturer une couleur donne un air triste et au contraire saturer donne un air joyeux.
Bref, connaître et utiliser la théorie des couleurs permet d’influencer l’humeur du dessin !
Orange
Récolte
Chaleur
Abordable
Bleu
Dépression
Confiance
Calme
Marron
Praticabilité
Confort
Stabilité
Violet
Royauté
Spiritualité
Richesse
Jaune
Bonheur
Joie
Précaution
Rouge
Amour
Danger
Action
Vert
Chance
Jalousie
Envie
Noir
Intimidation
Mort
Deuil
Et bien sûr, le conseil de la fin : ne pas hésiter à utiliser plusieurs calques de réglages du moment que ça fait ce que vous voulez ! Techniquement, il n’y a pas de limite.
Quand faire tout ça ?
Alors, généralement, je fais un premier réglage après avoir fait mes premiers croquis couleurs, ça me permet d’identifier quelles teintes je veux utiliser. J’ai souvent une idée globale de ce que je veux, mais j’aime jouer avec les teintes jusqu’à ce que je trouve celle que j’aime le plus et correspond à l’illustration.
Et bien entendu, je refais quelques corrections quand je pense avoir fini mon illustration, je trouve que c’est une bonne étape pour clore un dessin.
Il y en aura toujours pour dire que si tu connais ta théorie des couleurs, tu SAIS choisir les bonnes couleurs et t’as pas besoin de savoir tout ça … Mais je trouve que ça aide pas mal à gagner du temps, revoir en court de route les couleurs globales d’une illustration ou rajouter une ambiance.
J’espère ne pas avoir oublié trop de choses et que cette explication de ma démarche (ou est-ce un tuto ?) vous aidera !

Laisser un commentaire