À chaque fois que je vous présente une illustration, je vous parle de mon processus créatif, vous partage quelques astuces et vous montre mes références et recherches. Cela vous donne ma façon de faire de A à Z une illustration, mais je me suis dit que ça vous intéresserait peut-être plus d’en savoir plus sur comment partir d’une idée (même vague) et lui donner la vie, jusqu’à une illustration complète, étape par étape.

L’inspiration de base
L’inspiration, des fois c’est une idée dans la douche qui m’apparait soudainement, l’envie de dessiner une scène précise le soir dans le lit, ou un matin devant Tumblr je tombe sur un tableau Aesthetic qui me donne un déclic.
D’autres fois, c’est un mot que je découvre et trouve magique, quelqu’un qui me donne une idée (le plus souvent en cherchant à troller) ou alors c’est un vieux croquis que je retrouve et veux faire.
Il y a mille et une façons de trouver l’inspiration.
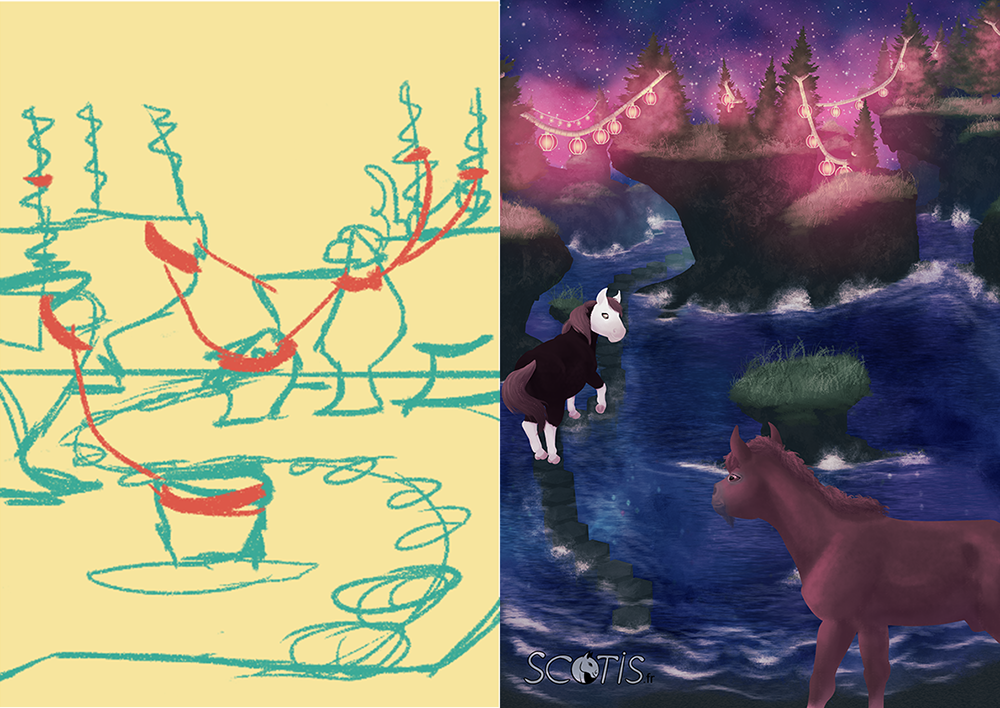
En tout cas, que j’ai le temps de réaliser de suite ou non, je me dépêche de faire un premier croquis ou de noter l’idée, c’est souvent horrible à revoir, mais passer 30min à fixer l’idée de base (même moche), me permet de ne pas oublier et pouvoir retourner à mes activités normales.
Quand on veut forcer une idée à venir, une bonne idée reste d’aller ouvrir un livre d’un sujet qui nous intéresse ou d’aller fouiller une collection qu’on a faite au fil du temps d’image qui nous inspire/nous plaisent.

Allez plus loin que la première idée
Bon, on a une idée. Bien.
La première idée est souvent assez basique et rarement celle qui donne l’illustration finale.
J’aime bien prendre 10 à 20 minutes à faire un brainstorm avec moi-même pour jeter ce qu’elle m’inspire, puis aller par association d’idée et/ou de mots renforcer le concept.Mon idée était de dessiner un feu ? Le feu c’est la destruction, donc et si le poney était en fait un squelette ?
Parfois, juste aller dans le dictionnaire chercher des synonymes ou antonymes peut donner une bonne base de travail.
De la même façon, j’essaye d’assimiler des couleurs aux idées. Si je veux une image joyeuse, ma palette sera sûrement dans les tons chaud et pas froid comme j’avais initialement en tête.
Une autre idée est de prendre un ou deux mots clés de son idée et voir comment les autres ont représenté l’idée sur Google Image et voir si je peux pas faire mieux ou autrement.
Comme ça, je fais plusieurs croquis qui déclinent l’idée jusqu’à avoir minimum 3 idées. Je ne garde que celle qui me plait le plus ou je combine mes meilleures versions.

Thumbnail
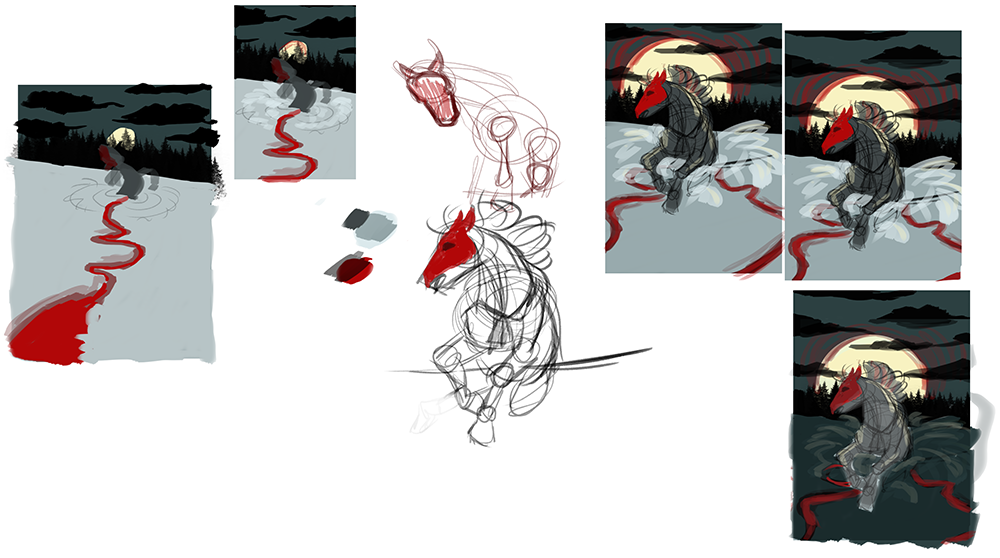
Quand j’ai mon croquis de mon idée qui me plait, je joue encore un peu avec pour la rendre soit plus plaisante visuellement, soit pour renforcer ce que je veux qu’elle évoque.
Cela passe par d’autres essais de compositions (d’autres cadrages, d’autres angles), des essais de différentes valeurs et palettes de couleurs, des variations de teintes parfois, jusqu’à avoir quelque chose qui visuellement me plait.
Je peux pendant cette étape isoler le sujet du fond pour renforcer la gestuelle ou pour dessiner un détail particulier que je ne veux pas oublier.
C’est l’étape où je vais tester plusieurs choses différentes pour renforcer l’atmosphère du dessin, mais aussi sa lisibilité. Si on ne voit pas que j’ai dessiné un cheval, cela vaut le coup que je continue d’améliorer le thumbnail.
Je m’arrange pour à la fin de cette étape avoir une illustration globale qui me plait en l’état et pourrait se suffire à elle-même.
Même si je vais la peindre pour qu’elle plaise à plus de gens que juste moi, parce que ce genre de croquis est intéressant, mais pas franchement un canon de beauté.
Préparer les références et tutos
Avec le thumbnail sous la main, je réfléchis à comment je vais procéder pour peindre : quelles organisations globales de mes calques va être le plus pratique ? J’ai jamais peint de neige, si je mettais de côté un tuto de neige ça m’aidera. J’ai jamais peint de grenouille, je vais réunir plusieurs photos de références de grenouilles. Ah et dans cet artbook ielles avaient super bien peint cette poignée de porte, j’aimerais m’en inspirer !
Bref, je mets à côté de moi sur un document que je pourrais facilement accéder tout ce qui pourra m’aider sans que j’aie à chercher sur internet en cours de route.
Parce que quand je peins, les interruptions, ça coupe ma concentration et ne m’aide pas à peindre dans de bonnes conditions.
Bien sûr, il arrive que j’étais certaine de savoir peindre une bague et en cours de route, en fait je me rends compte que non et je dois quand même aller naviguer sur Internet, mais j’essaye autant que possible de couper ses interruptions.

Croquis
Je prends souvent mon thumbnail tel quel et vais le mettre sur mon format final. Cela le déforme, mais c’est pas important : ce qui l’est, c’est que je puisse sur un nouveau calque refaire au propre mon croquis.
Une fois mon croquis net et propre, je vais esquisser tous les détails importants que je n’avais pas pu faire sur le thumbnail. Ce sera ma base de travail, je la veux la plus propre possible pour m’y référer en plus du thumbnail qui me guidera dans les couleurs, là où le croquis me guidera dans les formes et contours.
Si ce n’est pas déjà fait, je me crée sur un bout de document ma palette : ce sont des coups de brush de mes couleurs principales, bien opaque que je pourrais pipetter en cours de route.
Aplats & lineart
Cette étape dépend beaucoup du résultat final désiré, mais elle correspond à l’étape où je réalise d’abord le lineart puis fait tous mes aplats ou fait tout propre tous mes aplats.
Je garde toujours mon croquis en opacité réduite lors de cette étape, pose la couleur de base, puis réalise mes aplats et/ou mon lineart. De cette étape un brin longue et pas sincèrement fun dépends le résultat final de l’illustration, je tente donc un maximum à le faire tranquillement et à m’appliquer. Devoir corriger un lineart après coup ou refaire une zone d’aplat qui n’a pas correctement été fait n’est pas le top du fun.
Sans sous-couche propre, pas d’illustration propre !
C’est le moment où on voit vraiment à quoi ressemblera l’illustration finale, c’est donc le moment idéal pour corriger les derniers énormes défauts qu’on aura du mal à recommencer de zéro plus tard.

Peinture
Là on commence le fun !
Couleurs & teintes analogues
Dans la vraie vie, les choses sont très rarement unies. Chaque feuille d’un arbre a sa propre nuance par exemple. Après avoir fait les aplats c’est le moment idéal pour apporter des nuances de partout et de la variété dans mes couleurs !
Du rouge sur mes peaux rose, du bleu dans mes noires … bref, de la couleur partout ! On casse l’effort uniforme de mes aplats.
Texture
On a les couleurs et les teintes, mais juste mettre en brun n’aide pas à définir qu’il s’agit d’un cuir et pas de l’écorce.
Avec des brushs texturés ou juste le brush rond de base, c’est le moment idéal de jouer avec les textures de base. Beaucoup de textures dépendent de la lumière, donc c’est une étape qui se fait globalement en simultané avec l’ombrage, mais parfois certaines textures sont indépendantes de ça. Chaque texture est unique, de même que chaque illustration, donc n’hésitez pas à faire au mieux pour chaque élément.
Ombrages & lumières & couleurs d’ambiance
Étape qui va donner toute sa profondeur à l’illustration, c’est le moment de mettre toutes les ombres et lumières qui vont indiquer les volumes et relations des objets entre eux, de même que les différentes couleurs d’ambiances, réflexion de couleurs dans les autres couleurs.
S’il y a des effets spéciaux à faire, c’est souvent le moment de les faire.
Détails et surcouche de peinture
C’est le moment d’apporter les derniers détails !
Je trouve que le plus simple est de créer un nouveau calque au-dessus de tous les autres et directement peindre mes corrections ou ajout sur ce calque sans me soucier de ceux en dessous.
Cela me permet de corriger rapidement sans avoir à fouiller dans la foultitude de calques que j’ai créée jusque-là.
Dernières retouches
On pourrait dire qu’on a fini … mais il y a souvent des derniers détails qui me rendent chafouine et que sur un dernier calque je vais donc corriger. C’est souvent des détails que seulement moi verra, donc je tâche au maximum de me limiter, sinon je pourrais continuer de retoucher ad vitam æternam.
C’est souvent le moment où je fignole ma colorimétrie, retouche un peu mes valeurs via des effets de calques et déclare finie ma peinture.

Signature
Une peinture n’est pas finie avant que j’aie signé !
C’est totalement psychologique, mais prendre le temps de cacher une signature dans l’illustration me donne le sentiment d’avoir fini (parce que j’ai toujours une signature bien visible dans un angle de l’illustration).
Voilà !
De la première idée à la peinture finale que je présente au monde, voilà toutes les étapes que chacune de mes illustrations a vécues !
J’espère que ça vous donnera des idées pour vous organiser, car au final, j’ai exactement la même technique que la quasi-totalité des artistes, parce que je me suis inspiré des autres artistes qui font la même et que j’ai pas inventé l’eau chaude. Quand une technique marche et qu’elle me convient, je vois mal pourquoi je la changerais.

Laisser un commentaire