Mindblown: a blog about philosophy.

Tattoo
Écoute les murs. Tu devrais vraiment t’éloigner. Toi et moi sommes si semblables. Tu devrais vraiment courir loin. Détails techniques Logiciel(s) : PhotoshopTaille du document : 29.7 x 21 cm (3508 x 2480 px), 300dpiTemps : 2hInspiration(s) musicale(s) : Billie Eilish – Oxytocine Détail(s) et inspiration(s) : Sur le forum RPG où j’étais, la saison…

Ne me récompense pas par du silence
Détails techniques Logiciel(s) : PhotoshopTaille du document : 21 x 21 cm (2480 x 2480 px), 300dpiTemps : 1h Détail(s) et inspiration(s) : Vous avez déjà gribouillé un truc en attendant un appel ou même pendant ? Moi aussi.J’attendais un appel pro’ qui devait m’appeler et était en retard (ça arrive), j’étais devant mon PC,…

Maugurama
Essaye de ne pas abuser de ton pouvoir. Je sais que nous n’avons pas choisi de changer et que tu ne voudrais pas perdre ton pouvoir, mais le fait que tu l’es est si étrange … Détails techniques Logiciel(s) : PhotoshopTemps : 1h30Inspiration(s) musicale(s) : Billie Eilish – Your Power Détail(s) et inspiration(s) : Je…

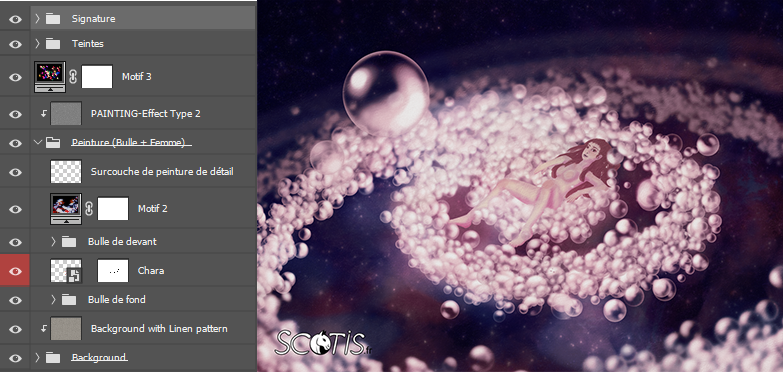
Dans quel ordre peindre quoi en peinture numérique
Il y a plein de manières de peindre … et numériquement on peut se permettre de peindre dans le désordre grâce à la magie des calques. Ce qui fait que ce n’est pas toujours simple de trouver un fonctionnement qui marche pour ses propres peintures et on a tendance à ne plus savoir où donner…

King
Je suis l’élu, l’héritier, envoyé pour toute l’Animalité pour les aider. Il n’y a pas de raison pour que tu me craignes. Détails techniques Logiciel(s) : PhotoshopTaille du document : 29,7 x 21 cm (3508 x 2480 px), 300dpiTemps : 1h30Inspiration(s) musicale(s) : Children of Bodom – In your face Détail(s) et inspiration(s) : J’avais…

Porte de l’enfer
Je ne me souviens pas d’être tombé amoureuxe de toi. Je me souviens juste de te tenir la main et de réaliser combien cela va me détruire quand il faudra te la lâcher. Détails techniques Logiciel(s) : PhotoshopTaille du document : 29.7 x 21cm (3508 x 2480 px), 300dpiTemps : 1hInspiration(s) musicale(s) : Muse –…
Vous avez des recommandations de livres ?