Catégorie : Tutos dessins Photoshop

Brushs Photoshop (utilisations, conseils et mes chouchous)
De temps à autre, on me demande quels brushs j’utilise … ou encore qu’est-ce que c’est ! J’me suis dit qu’un petit article sur le sujet vous ferez plaisir ! Tada :p. Attention, bien que les brushs sont un outil pratique pour obtenir des effets ou textures particuliers, ce ne sera jamais ça qui fera…

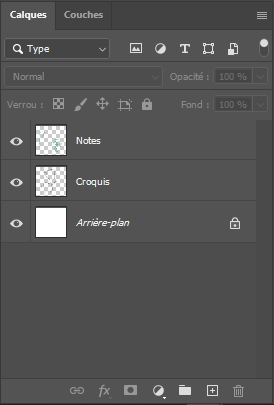
Les calques Photoshop
Les calques permettent des combinaisons et une organisation importante à connaitre pour les utiliser au mieux. Ils permettent de gérer différents groupes de formes/coups de pinceaux, mais aussi de gérer les plans et superpositions. On dit toujours d’utiliser des calques quand on peint numériquement ou que ça aide, mais quand on débute, il y a…

Paramétrer son nouveau document photoshop
Vos images paraissent toujours pixelisées ou trop petites ?C’est sans doute que vous paramétrez mal vos fichiers ! Eh oui, le numérique permet bien des prouesses et modifications par rapport au traditionnel, mais encore faut-il partir avec de bonnes bases car si c’est facile de recadrer ou réduire la taille d’un fichier, on ne peut…

Comment je peints mes personnages
À chaque article où je vous présente mes illustrations, il arrive un moment où je dis en peu de mots » je peins mon personnage « . C’est bien beau, mais à chaque fois je ne vous en dis pas plus.Parce que je le dis à chaque fois et que j’ai pas trop envie de me…

L’outil doigt de Photoshop – Comment lisser les couleurs entres elles
« N’utilise pas le doigt sur Photoshop, c’est le MAAAL ! » Je crois que c’est un des sujets tabou du monde de Photoshop. Pas mal de mauvaises langues vous diront qu’il ne faut surtout pas l’utiliser, que cet outil n’a aucune utilité et qu’il rend tout flou et sans intérêt. Bon, bah moi j’adore cet outil…

Débuter l’illustration numérique
Question importante s’il en est : comment est-ce qu’on débute donc le dessin sur un ordinateur ?Pas de miracle, comme toute chose, ça s’apprend ! Le sujet a été mainte fois déjà répondu, mais j’aime lire plusieurs avis sur un même sujet, donc voilà le mien sur le sujet, en espérant que ça donnera des…